However, before I can do that, I would like to start this post with a fail. I made this mockup here trying to combine the "WebpageMaker" tool with the "Missions" concept and mocked that up using the openbadges.org template and came up with this:
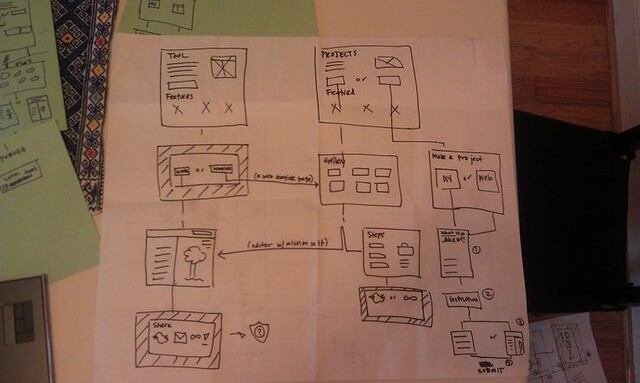
After mocking it up, I showed it to people and realized that I couldn't communicate the idea simply and the feedback proved it. I was conflating two distinct things: a tool and a project/ learning experience. So, that got me back to the drawing board (literally, I just drew this on some big paper):
Note: this is best viewed on my Flickr feed because I added notes so you can see what things say and mean.
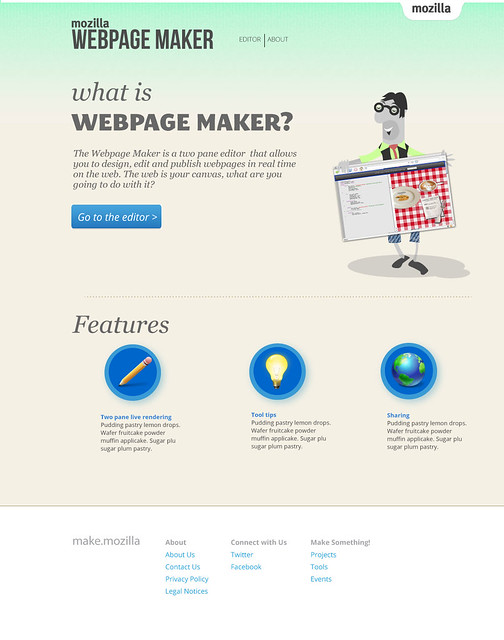
This wireframe shows two separate pages: a tool page and a projects page. Let's start by going down the "Tool" page trajectory. You start off by landing on the Webpage Maker tool page. It looks like this:
The main button here takes you directly to the 2 pane editor. The features talk about features for the tool, which for the purpose of the mock up, I made up. (note all graphics are placeholder). So, you click on the editor button and get a modal window, like this:
You are asked if you want to start from scratch or use a template. If you choose make from scratch you go straight to the editor and get a bare bones webpage. If you choose use a template you get taken to a Mission that asks you to build a webpage by using a template, more on that in a bit. So, you then go to the editor:
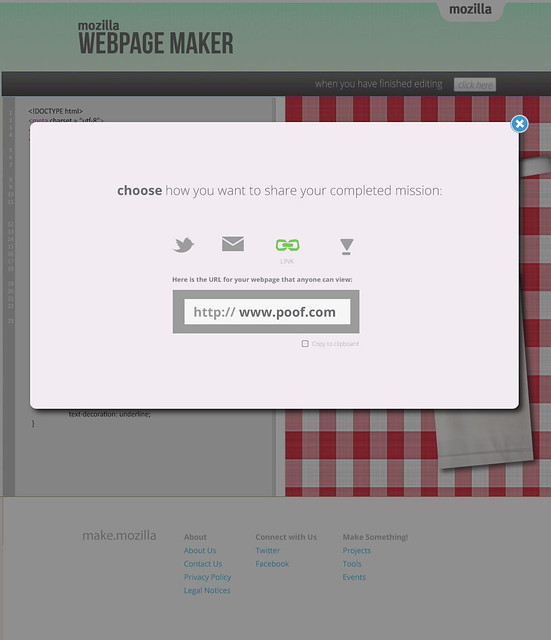
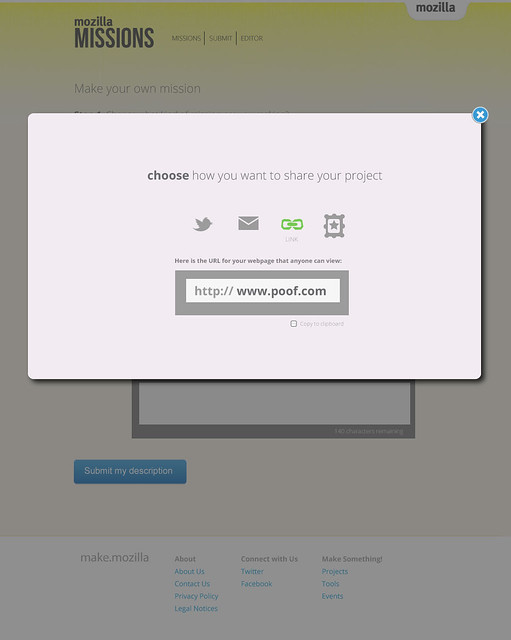
(it will look sorta like this. Basically the two pane editor and two buttons: share and save. Save will give you a link to the url and when you return to that url you will get the page in the editor, Share will give you this:
Now, let's say you just come from the Projects page (aka Missions). You start out here:
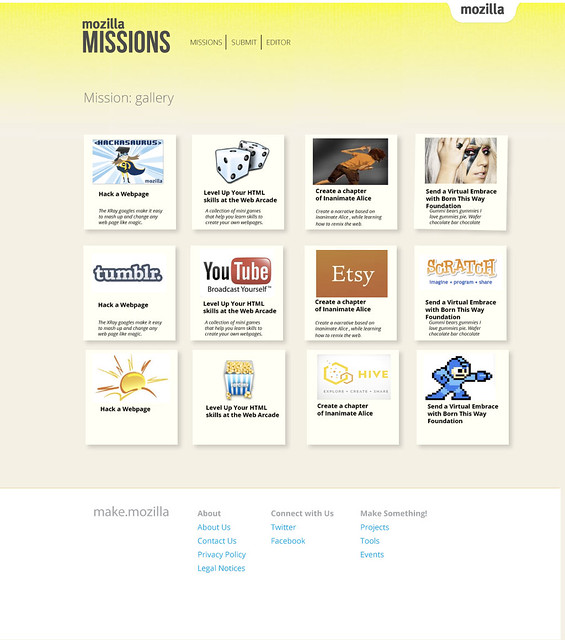
You have 2 options: Play or Make a mission. Let's start with playing (btw this needs copywriting). You click the "play a mission" button and get this:
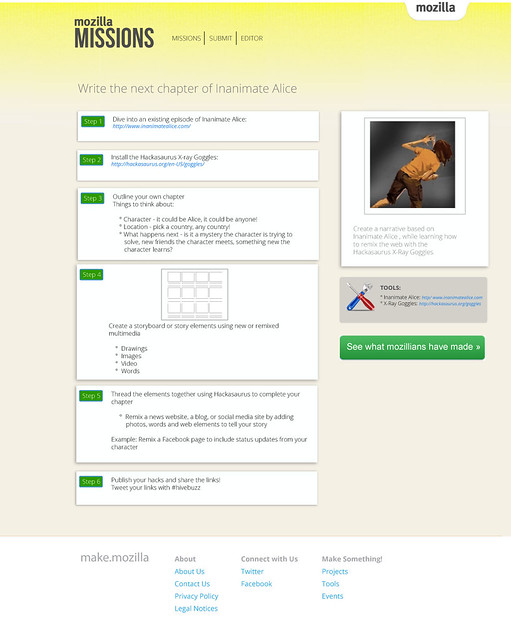
Here you can decide which mission you want to take/make. You choose one. You either get the mission loaded into the 2 pane editor or something that is more like a recipe, like this:
This gives you an option to tweet your completed mission to a gallery, but it's a pretty static page with information. If you had chosen "use a template" to make your webpage from the tools page, you will get that mission loaded into the editor. Okay, back now to the "Make a mission" button that you might have clicked on the Missions landing page. You click that and get a page like this:
I kept this image x-large because this feature is important. It takes users step by step through making a mission for someone else. After a user answers a question, the next step is revealed. I only mocked up a few steps here- and need to finish, but the idea is that either the user is going to get a template to hack for the editor or a form to complete for the steps and then they get their mission. Then, the user has the option to share that like they would any other site or submit it to the gallery to be remixed. For the summer campaign, this is submitting a form and will have to be manually accepted.
So, if you are still with me, which you deserve some sort of badge for just hanging in here, I have some questions. The whole right side of my wireframe, seems like it is something that could actually live as part of the Make site. Essentially all the missions link off to other places, for now that's either the webpagemaker or wherever a user is directed via the DIY recipes- in the future it could also include popcorn maker. I need to figure out where this "lives" or just who owns it. Another thing you might be wondering about is badges:

A user will have the opportunity to get a badge at the point when they are "sharing" their project. For the summer campaign we are going to offer a Participation Badge. This badge will celebrate your involvement in the Summer Code Party. The goal is that for the Summer Code After Party we will issue evidence based and community/peer assessment badges.
So that's where I've landed for now. Tomorrow I will be meeting with the Make website team, the Learning Missions team and the Engineer team so I suspect there will be some level of iteration going on, which of course I will report back on.