This was a bit challenging to conceptualize because we currently do not have a platform in place to layer on the content, however this is going to be designed and implemented by this Summer. In fact, after doing several sketches and collaborating with the special ops unit of "Team Mission" I came to the realization that I could essentially repurpose a lot of my thinking around the lovebomb interface that I had been designing for the now defunct Mother's Day campaign.
Mozilla is working on creating a Webmaker Tool, which essentially will combine a bunch of components from tools that Atul Varma and I had developed over the past year, as well as integrate some new and useful things to really help anyone become a webmaker, that is - make some stuff on the web. Let me give you a little taste of what we are thinking about for this Summer.
Imagine coming to a webpage kinda like this:
(note: this is a wireframe- nothing here is look and feel)
Immediately, you will have the chance to decide if you want to take on a mission in the gallery or design one yourself. If you choose to "play" a mission- you move on to the next screen, which looks something like this:
Here you are presented with the mission and given some tips on how to accomplish the project using a two pane editor. (The editor itself might look different- this is just me repurposing wireframes a bit).
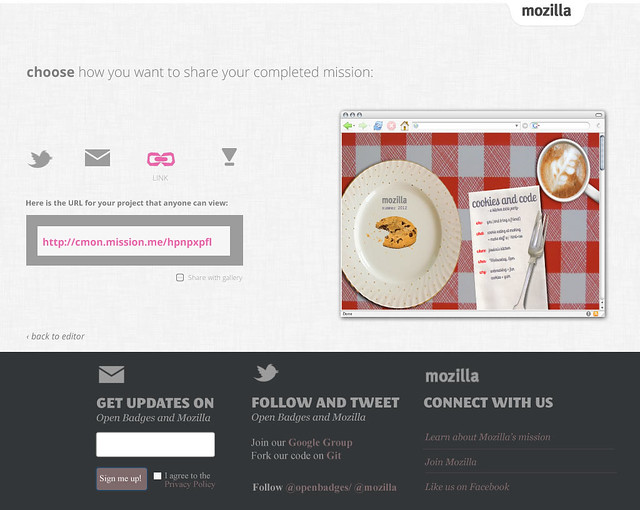
Then you tinker and complete the mission and move on to share your work, which might look something like this:
(This might even be a modal window) Here you will have several options for sharing your work, including linking or downloading all the code.
In terms of the "Make Your Own Mission" hackable template, I haven't really gotten super far in my thinking on this, mainly because I want to see what the team comes up with as a group in terms of possible kinds of missions, however I suspect that there will be a landing page for this that is somewhat similar to the Webmaker landing. This will be a more curated experience that asks users to choose what kind of mission they want to make. Based on this weeks conversations with the team as well as The Hive, I suspect that at a minimum there will be an HTML/ CSS template (the editor), a Popcorn template, and at least one analog type template. Kind of like this:
In this mock up I actually put in 4 template types- 2 Analog ones, I'm not really sure about this. The idea is that "DIY recipe" is kind of like a step by step guide- something like you might see on Instructables or Make. The "Activity" template is for a physical event or something that you have to do in person. These might be folded into the same category at some point. I am just trying out some ideas to move the project forward.
What's next? Well, we are working on creating a series of mini game missions for the Summer in terms of learning content. We are thinking of this as a "Web Arcade." Through the experience of prototyping and user testing the Web Arcade missions, we will be able to iterate and define the make your own mission section of the site. Throughout all of this we will be embedding various kinds of assessment and badges. We have developed a production schedule that will allow us to launch the project in a series of phases and have a nice cycle of concepting, prototyping, usertesting and iterating.
You can read more about the plans for this by checking out our design brief or joining our Learning Community calls. Additionally, we have created a Flickr group for the learning layer of the project. I will be updating on the blog as the project develops.