In my totally unscientific poll of asking everyone who comes into my walking distance-I have learned that the answer to the majority of these questions is no. I guess that the reason that I was even motivated to ask these questions is that from my years of trying to learn how to code, I pretty much made it through the first few weeks on pure wanting-to-be-a-geek desire alone, but then lost that spark when things got complicated because I had no personal interest in the projects assigned to me and let's just say my work ethic fizzed out.
There are tons of things that you can make with the web
This got me to thinking about projects-what would be interesting to learn? In almost every class (whether it be graphic or web design) I've taken I have been asked to make the logo, business card, stationary, portfolio site suite. Frankly, since I was learning, they sucked. Doubly frankly, when I left school I had no diversity in my portfolio- but I did have a pretty damn good set of outmoded designs to send out with my resume. But what would I have wanted to make? What would have be better for me to learn to expand my skillset. Because there are many solutions to this question-at Mozilla we are working on compiling a suite of projects to help webmakers and future webmakers sink their teeth into projects that they find interesting. In turn, the learner can curate their own making experience.
Sometimes you need a project to help you get started
A project is a useful way to frame your webmaking because it helps you to:
- Come up with ideas
- Learn something new
- Find a like-minded community
- Get motivated
Note: in previous blogposts I referred to projects as missions- we changed the name for many reasons, but ultimately to be in sync with other Mozilla initiates that are launching at a similar time.
In conjunction with the Summer campaign we will be launching 5 "Mozilla" projects-themed under the umbrella of Web Arcade. These are going to be game like projects that teach you the basics of html and css while you are making actual things.
Chloe Varelidi has been posting some of her brainstorms around the Web Arcade Projects.
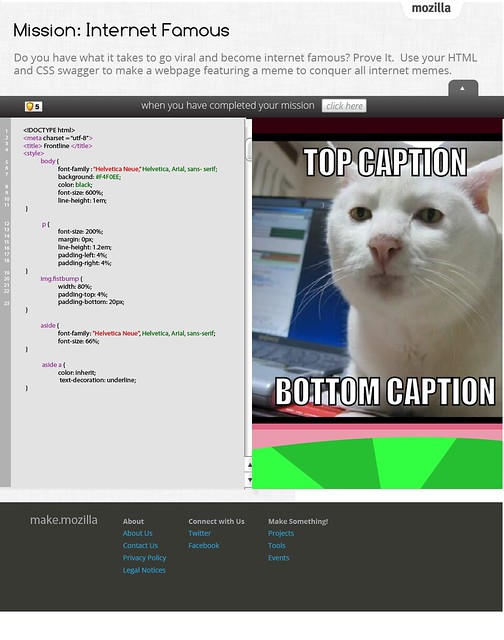
Here is one project that we have been working on, mocked up by Chloe called Internet Famous. The idea is that a user can learn how to make their own internet meme, such as serious cat, pictured above.
Laura Hilliger wrote about one of the projects that she is developing for the Web Arcade here, the idea behind this is that you are remixing a webpage that is stuck in the 90s.
Members of Hive NYC will be working on several projects to launch in conjunction with the Summer Code Party, including Writing a Chapter of Inanimate Alice by using the X-Ray Goggles to hack a story. This will be a D.I.Y style project.
In addition to Mozilla projects, we will be working with some partners for the Summer Code Party to make their own projects. So, for example one project will be "How to customize your Tumblr" theme and another might include how to make animated gif like imagery only using HTML and CSS.
As I mentioned in an earlier post, we are also creating a pathway so that users can make their own projects and submit them to the project listing.
Yes, this is not a brand new idea, sites like Make and Instructables do it well, but the reason that Mozilla is doing it is that we have an amazing diversity of people who are working together to build a community of practice around webmaking. While that might translate to remixing, tinkering and hacking things up, it's that Nike spirit of just do it that motivates people to go, to learn and to bring a little piece of their local world into this handcrafted community and canvas that is the web.