I am excited to announce that the Mobile Design Teaching Kit is up on Webmaker.org and available for testing. I have been working on this with the Appmaker and the Hive teams at Mozilla over the past month . The kit is designed for mentors to guide learners to play with, break apart and modify mobile apps in order
to understand how they work as systems. This teaching kit collectively offers 12 activities that can be mixed and mashed into workshops
for teens or adults who want to design mobile apps.
The kit is organized around three sets of modalities: Ideation, Design and Hacking. The thinking here is that activities could be used in workshops that take learners through everything from brainstorming an idea to, prototyping that idea and then implementing it. Additionally the kit goes from novice to expert maker in scale.
Ideation Kit
Objective: Participants will brainstorm to identify opportunities and solutions to real world problems while evaluating the appropriate platform for their design.
I have admit at that the Ideation Kit was one of my favorite kits to write because I have been teaching these design exercises for the past five years or I have gotten to a point where I realize if we combine design thinking with civic engagement projects, we can have not only more successful hack jams or maker spaces, but invested learners who are putting their skills directly into action in the communities that they are inhabiting (whether that be online or IRL). One of the activities that I think would be particularly fun to try out is Firestarter. The goal of this activity is to get introduced to seeing your community as an inspiration for design opportunities. Participants are asked to identify design opportunities and brainstorm potential solutions. Here they will evaluate the appropriateness of their medium choice in conjunction with their opportunity space.
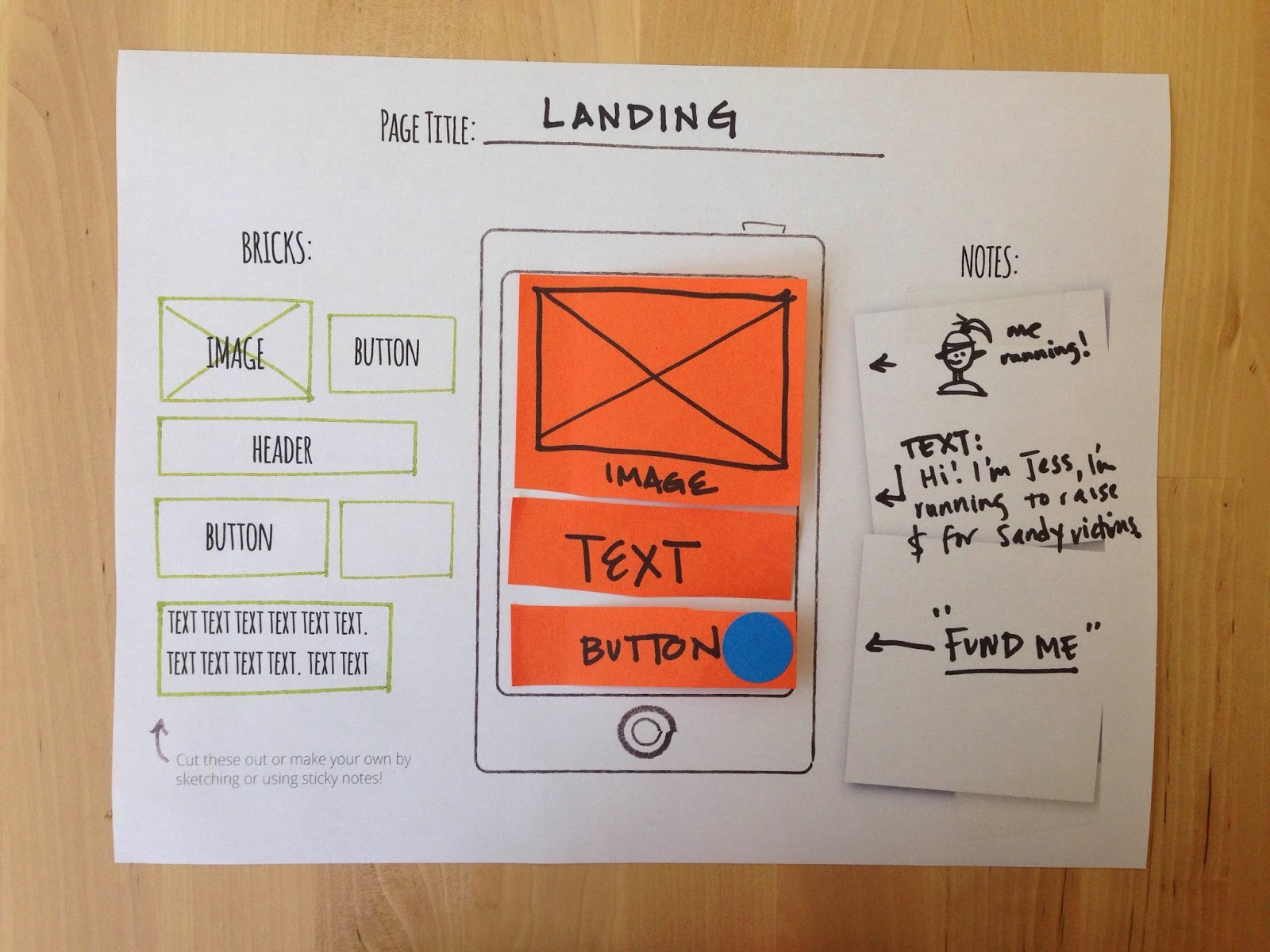
One tool that came out of this particular kit is the mobile paper prototyping template. This template (see below) is useful because it
acts as a stepping stone for learners to take their ideas, prototype
type them and eventually build them out with the Appmaker tool.
Objective: Participants will leverage their paper prototypes and use Mozilla AppMaker to create mobile apps.
With the design kit, participants user test their prototypes and are exposed to some key vocabulary and user experience design techniques. After that, there's no dancing around - this kit is all about building out mobile apps with Appmaker. Participants learn how to make apps by hacking apps.
Hacking Kit
Objective: Participants will create "brick" components for Appmaker and learn some basic coding techniques along the way.
This kit is being designed for those learners who are so invested in making apps that they want to design their own components for the Appmaker tool to use and share with the appmaking community. One tactic here for component and brick makers is to go through the exercise of designing a paper prototype of the brick and user testing that experience with potential users before hitting the ground with code.
These kits are ready to be tested out - which is another way of saying that they probably have some kinks to be worked out and refined, but we are ready and eager to here your feedback. If you have tried out the kit, have ideas or just general feedback please go here to share out your thoughts.
These kits are a collective effort from many different teams and individuals within Mozilla but I particularly want to call out Bobby, Laura and Kat for being awesome collaborators.