The minimum viable product is that version of a new product which allows a team to collect the maximum amount of validated learning about customers with the least effort.Yeah it sounds a little bit, marketing-talk-ish, for me- but what I like about it is that really, it speaks to the fact that we are creating a thing- that at the end of the day has a brand, a function and a user (among many other qualities). Some people actually say that MVP stands for minimum viable prototype- which has an interesting, subtle difference in meaning. Prototypes are a kind of a product, for sure, but saying and most importantly deciding that something is a prototype- an experiment - a test is liberating and I think speaks more directly to the kind of work that I am currently doing.
In What do Prototypes Prototype? Stephanie Houde and Charles Hill describe how prototypes can help to answer and explore different kinds of design problems. They discuss how prototypes help you to evolve your design concepts.
Selecting the focus of a prototype is the art of identifying the most important open design questions. If the artifact is to provide new functionality for users- and thus play a new role in their lives- the most important questions may concern exactly what the role should be and what features are needed to support it.In this paper, they go on to say that a brick could be a prototype- if it answers a specific kind of design question- for example--- what will my product weigh?
So, why am I talking about this? As I have been blogging about here, here and here- we are in the middle of an Open News Design Sprint. We defined our "MVP" for the Open News sprint as something that has some level of functionality and gets our concept across. But really this is not so much an MVP as a prototype. We are not yet at the point where we are concerned about productizing our idea- so much as expressing that idea.
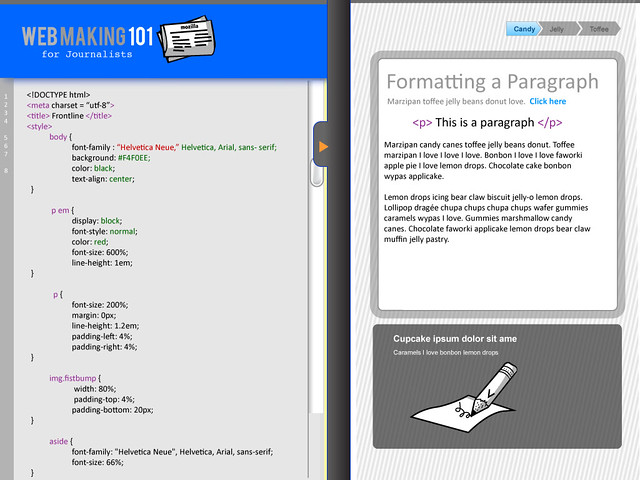
The concept for our prototype is that we can morph the lovebomb.me into a tool that will empower journalists and those with a passion for writing into learning a set of web literacies. But what are the questions that we are asking and trying to explore with prototype? We actually have several- as the prototype has a few components:
The Riddler also comes up with good questions, well maybe not "good"
1. Is this concept of embedding learning by having users deconstruct and reconstruct their own stories actually a good way to learn html and css?
2. Is editing html and css with the help of a preview window and an instructional overlay the most effective interaction for engaging users with this content?
All of these questions generally fall into 2 categories of Houde and Hill's prototype models - role and implementation. As they describe:
3. What kind of tool will appeal to journalists who have never written html?
4. What kind of tool will appeal to users who do not self identify as journalists?
5. How can we incentivize learning of html and css for users?
The prototype that we create will respond to both role and implementation design questions. So, what we are currently creating? Our prototype includes:Role refers to questions about the function that an artifact servers in a user's life- the way in which it is useful to them.Implementation refers to questions about the techniques are components through which an artifact performs its function- the "nuts and bolts" of how it actually works.
- a 2 page clickable site
- copywriting
- landing page framing copy
- instructional text explaining how to use the 3 different "windows"
- explanatory text that explains techical things (for ex.: how to write a tag)
- descriptive text for issuing badges