Initially I had come up with a few ideas for this dashboard:
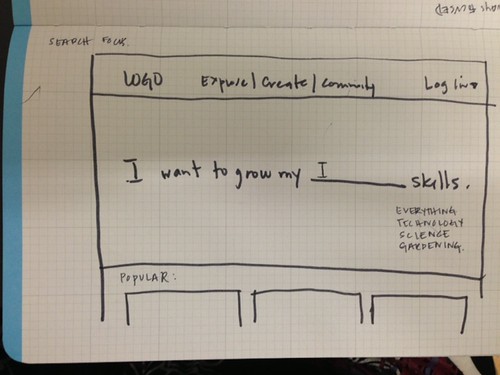
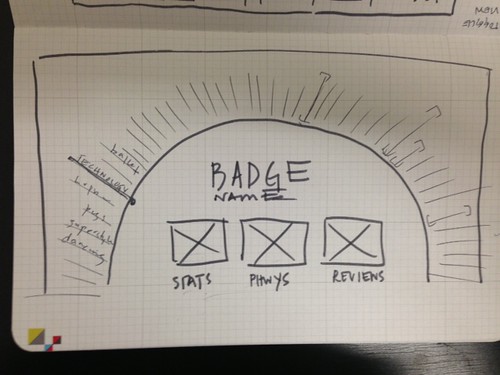
a. focusing and personalizing skill search. Here, the user might type in skills that are of interest to them and then popular badges would appear. I like exploring the interaction of incorporating some narrative elements into this framework. Here, instead of just a search box - you have a statement of intent.

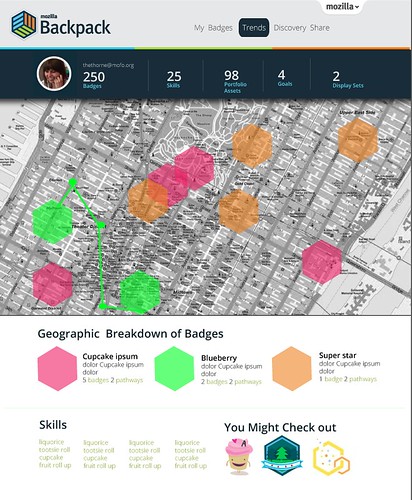
b. pathways focused - This mock up lays out skills you already have and then upon click/hover you can see where your skills could lead you. This is personalized approach, so once you log in, it will display a visualization of skills that relate to your data. However, if you are not logged in, it could display popular or trending skills or even .. geolocate badges based on your location.

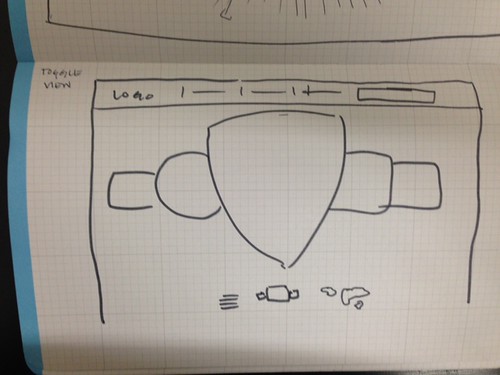
c. Toggle vision - this gives you the chance to explore what is available in the ecosystem as well as in your personal badge library - as a list, as a visual display, and on a map.

d. Whimsical Exploration - still playing with the theme of exploration, discovery and happenstance - this is kind of like a wheel of fortune. Each node coming out of the circle lists skills and then if you are logged in and in fact have the skill, it will be notated. There is a natural progression from this view to a more sophisticated learning pathways exploration.

e. Your (data) garden - This one is a little crazy - but imagine that all of the trees below represent your skills at different stages of growth. You can have "community" gardens as well as "secret gardens" - giving you the ability to curate what data you are in fact sharing. Here you can also set goals, be informed about your "garden health" - which might just equate to giving feedback on various goals that you have set up for yourself - and tool tips - which could be mentorship or coaching based on your goals. There's a lot of metaphor going on here and it probably would be a brain game to figure out how to design it .... but this is just a sketch, so wha ha ha haaaa.

So - the Summer came and went and I thought about these prototypets a little bit more. More specifically, I started to consider what a dashboard and a discovery feature would mean in the context of something like BadgeKit. The goals of the dashboard, by nature would change to accommodate an issuer (as opposed to an earner). I think that these explorations are still totally valid and even hackable to modify for this new lens. Some of the goals for the user might include:
- keeping track of the badges that they are offering
- getting notifications regarding badge assessment needs
- analyzing trends for badge earners.
- sharing rights for admin functionality.
While I push forward on the thinking some more - I was reminded of the video, the Powers of Ten, when thinking about the display of badge data and badge ecosystem information. Upon first glance, a user might want a 1000 ft view of their world, but perhaps they want the ability to easily navigate back and forth through the level of detail that their data could be providing. Maybe an issuer only wants to view their goals, or their assessments - but perhaps they want to see trends, data about individual badges, and individual users. Maybe an issuer wants to connect their data to algorithms... the possibilities are endless! Will update as we start to think about this more.