As a group, we came up with several learning objectives - really focused on the introductory skills that a) anyone who was starting in webmaking would need and b) a journalist would be compelled to learn

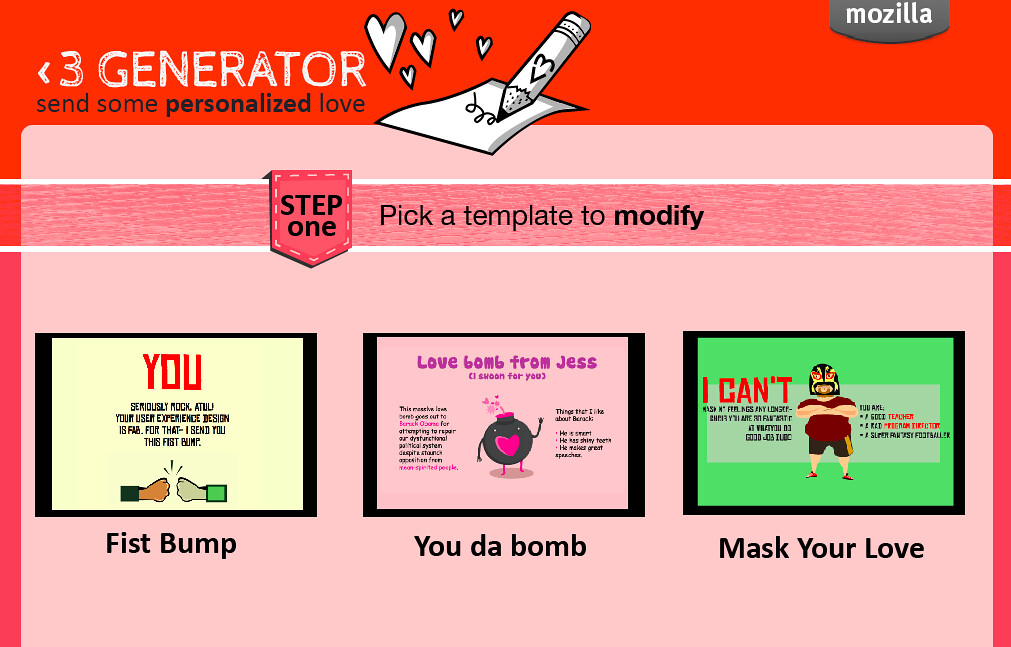
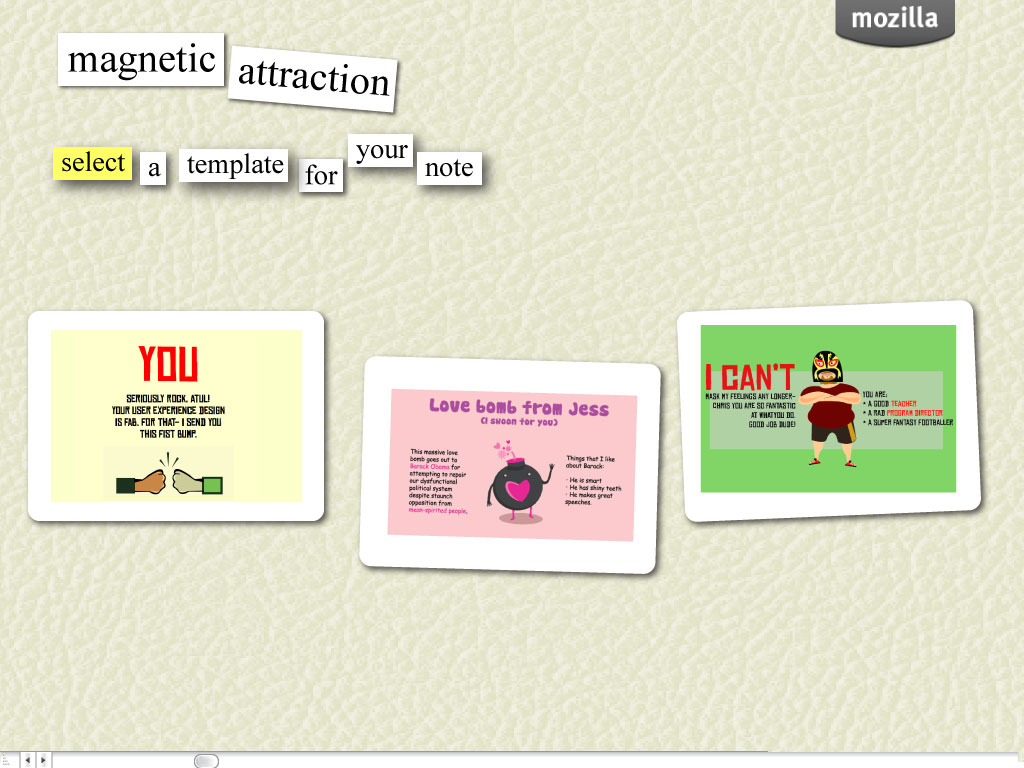
The idea is that a user will come to the the website, and then enter a url of a story that they have written. If they do not have a url, then we will generate a creative commons page from propublica.com

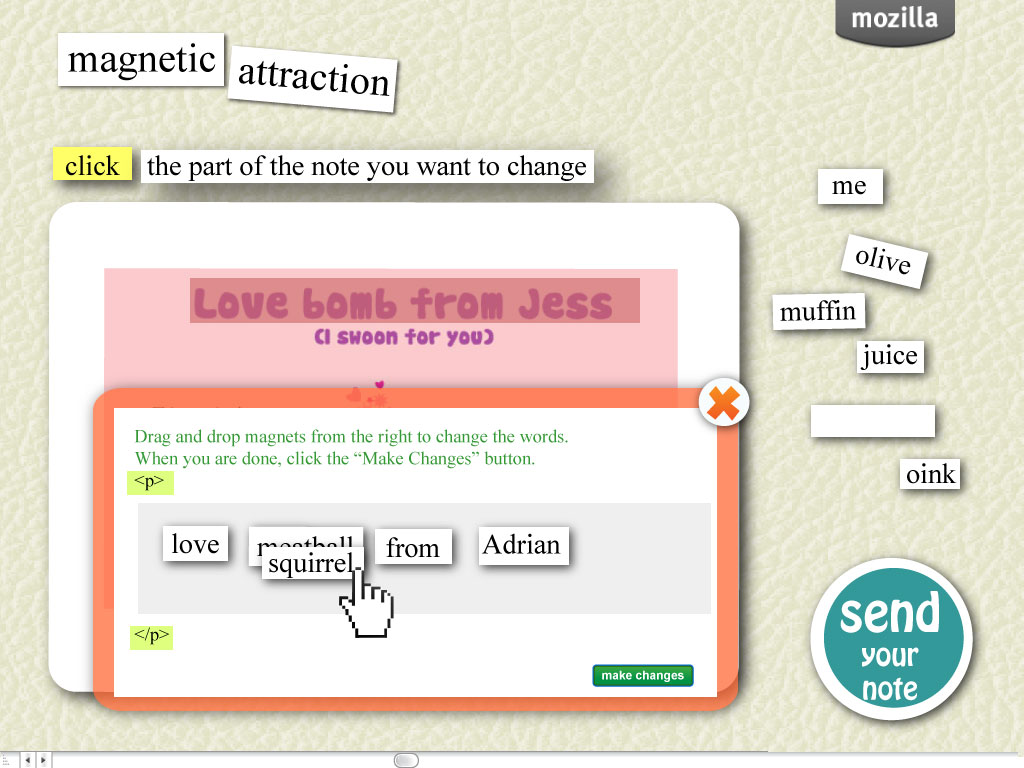
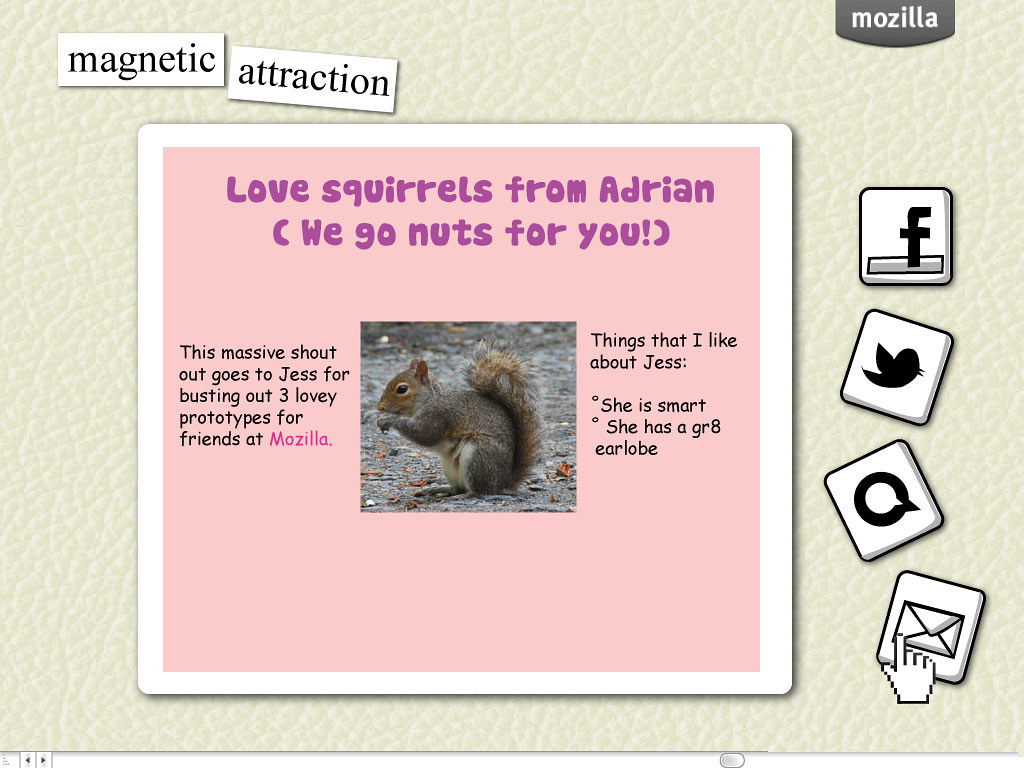
Next, the user's story will be scrapped of style and put into the js.bin shell-similar to our lovebomb and webpage maker prototypes. However, instead of letting a user just do pure hacking in the wild- there is a third layer (seen above in the highly visible color of yellow). The yellow layer is a slider that will provide progressive instructions and tips to the user.
I started to work on a mock up just to play around a bit with look and feel. (above) I made a mood board using pinterest. Basically, we are going for clean, serious- but playful, modern.
Right now, although I think that this is a good first prototype, I am really thinking about the learning objectives here. Are these the right learning objectives? Are we just skinning this as something for journalists because that is one of main target audiences at Mozilla? I'm wondering if we should be making a more generic webmaking 101 tool, and creating supplementary curriculum for the target audiences- as opposed to tools for the niche audience. In some ways, this has more merit, because the tools could be informed by the various end users- journalists, filmmakers etc, however it could appeal to a much larger constituency. On the other hand, if we create a tool that could easily be reskinned and modded for different audiences, I could see the value in that.
However... if we were to in fact make a more general webmaking 101 step by step tool/ game- ultimately I wonder if this really is the best way to communicate to new users the excitement and potential of webmaking?
Next week my Mozilla colleagues- Atul, Brian, Dan, Michelle, Erin and I will be doing a design sprint on this. I would love to hear any thoughts that you might have, reader friend.